下面要跟大家讲解的是PC端和无线端的店铺首页装修技巧,这块主要是针对活动报名成功以后将活动的氛围添加安装到店铺当中去。
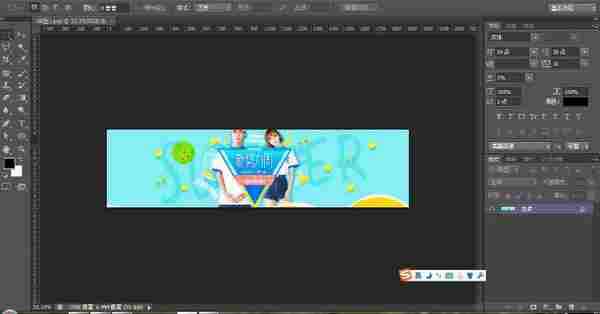
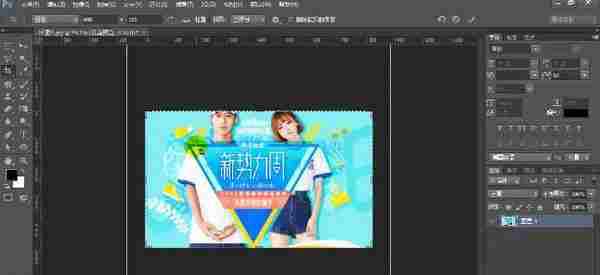
首先来看PC端的装修技巧,要想实现全屏效果的话,首先要在PS软件中将活动氛围图像制作好。以下就以新势力周服装素材图像作为演示:这张图片的大小为1920*494,我们可以利用第三节课教的950加上页面背景的形式去实现全屏效果。当我们用多重复杂背景的时候,用第三节课讲的方法在不同位置、不同背景情况下实现起来比较难。
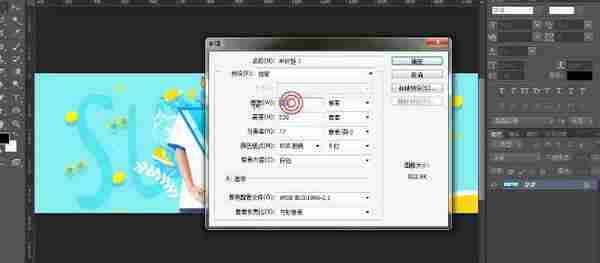
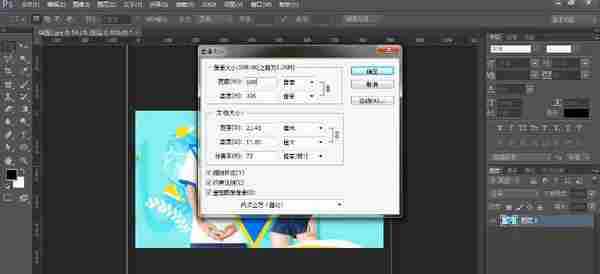
下面主要讲用代码的形式去扩展,首先图片保存为jpg格式,将品质调大,确定。
要实现全屏的话,图像要做成1920*494,需要注意的是如果想要图片的兼容性比较好,想要在所有显示器上都能看清楚的话,要注意参考线的创建。
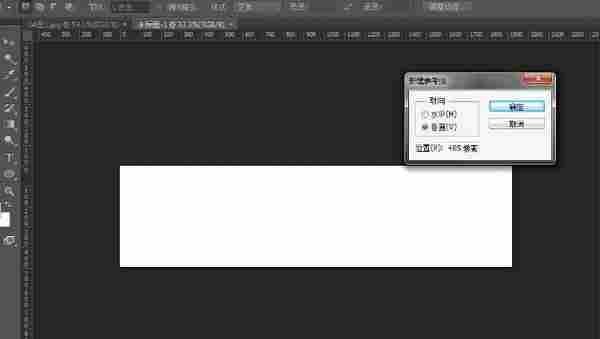
首先创建一个1920*494的空白页面
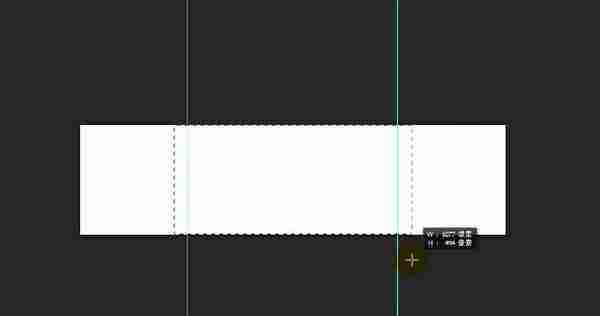
然后得到一个空白页面后,新建参考线,垂直方向是485,然后新建第二条1435,确定
那么接下来你的商品和文案就应该放在里面,最多不应该超多1000像素
在1000像素以内,所有的显示器都能看到,两边扩展的部分是显示器分辨率比较高的时候看到的是背景,如果在左图的时候讲商品文案放在了参考线以外,那么在比较小的显示器里就看不到。
当我们设置好图片以后回到装修后台,如果想要把新势力周的图片放在首页,就需要在自定义区新建一个950的模块
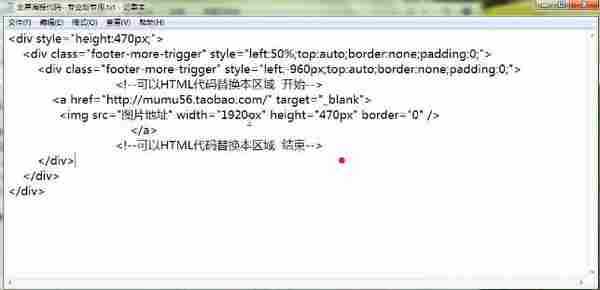
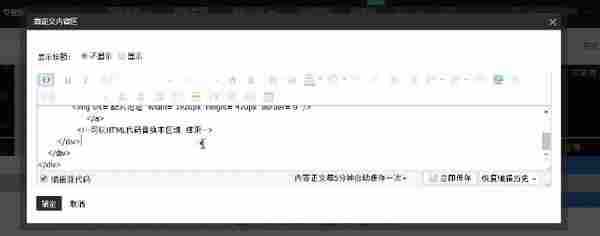
然后进行编辑,将专业版要用到的源代码,ctrl+A键全选,复制粘贴到编辑栏内
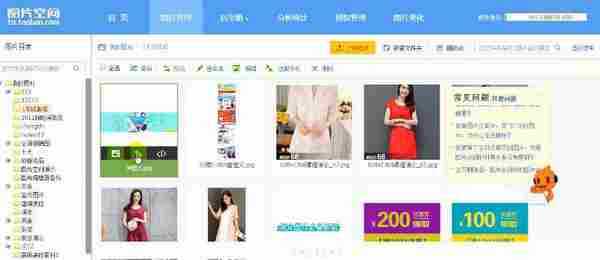
在这里需要修改的是图片的高度是494,所以要将源代码中的470改为494,接着打开图片空间,随意选择一个文件夹,将做好的新势力周的图片传上去,然后点击中间的复制链接。
提示复制成功后,回到编辑栏,将图片地址选中,粘贴为地址。这样就可以轻松实现在PC端的焦点图的全屏效果。
接下来讲解在无线端如何实现,在店铺管理页面里有个手机淘宝店铺,点击立即装修
进入到无线运营中心,切换到店铺装修
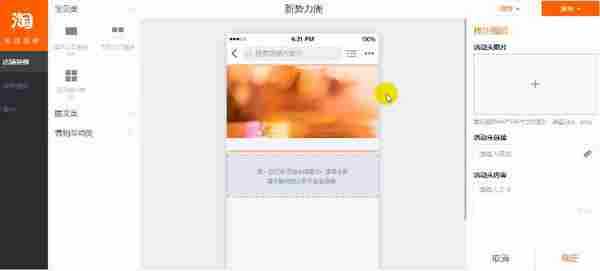
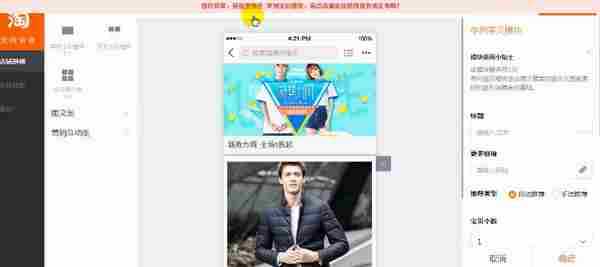
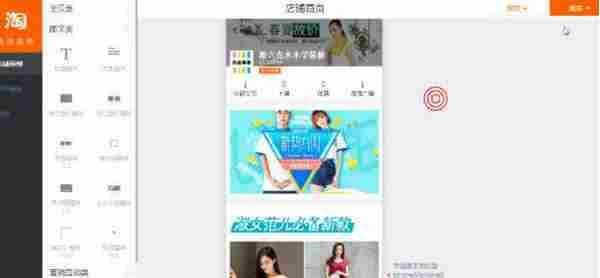
要做无线店铺焦点图首先要进入店铺首页确定在哪个模块放焦点图,然后根据尺寸去做图片,比如我们要添加一个单列图片模块
这正图片的大小是608*336,我们在photoshop软件中做好相同大小的图片后可以上传到这里,当我们上传焦点图的时候会有对应的链接,在这边的链接就是无线端的自定义链接,PC端的页面在无线端是没有的,需要自己去创建,创建的入口在自定义页面
点击进来创建新的标题新势力周,然后进行编辑,在编辑的时候要对模块添加焦点图,这张焦点图的大小是640*304,所以接下来要做两张图,一张是自定义页面的焦点图,另一张是首页布点的图
首先制作608*336的图片,直接进行剪裁,用尺寸预设值进行拖动,双击确定
然后还需要对其参数进行一个调整,然后对图片进行存储。
然后后退一步,继续用剪裁工具,依照相同方法剪裁出640*304,保存。
然后回到自定义页面,想图片上传上去后进行发布
然后回到店铺首页,将608*336图片上传上去后,添加的链接就是活动页的链接,
装修完毕以后要进行发布,这样的话,买家可以点击首页中的新势力周的图片进入活动的自定义页面。
当我们去报名的时候不光要在PC端布点,也要在无线端布点,这样的话才能使消费者在电脑和手机上都能看到内容。
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 黄雨勳《魔法列车首部曲》[FLAC/分轨][173.61MB]
- 群星《歌手2024 第13期》[320K/MP3][50.09MB]
- 群星《歌手2024 第13期》[FLAC/分轨][325.93MB]
- 阿木乃《爱情买卖》DTS-ES【NRG镜像】
- 江蕾《爱是这样甜》DTS-WAV
- VA-Hair(OriginalBroadwayCastRecording)(1968)(PBTHAL24-96FLAC)
- 博主分享《美末2RE》PS5 Pro运行画面 玩家仍不买账
- 《双城之战2》超多新歌MV发布:林肯公园再次献声
- 群星《说唱梦工厂 第11期》[320K/MP3][63.25MB]
- 群星《说唱梦工厂 第11期》[FLAC/分轨][343.07MB]
- 群星《闪光的夏天 第5期》[320K/MP3][79.35MB]
- 秀兰玛雅.1999-友情人【大旗】【WAV+CUE】
- 小米.2020-我想在城市里当一个乡下人【滚石】【FLAC分轨】
- 齐豫.2003-THE.UNHEARD.OF.CHYI.3CD【苏活音乐】【WAV+CUE】
- 黄乙玲1986-讲什么山盟海誓[日本东芝版][WAV+CUE]